-
GA4 裡的 Client ID 和 User ID 是什麼?簡單搞懂兩者差別!
2025/01/30 -
如何在 Google Analytics 4 中追蹤影片互動數據?
2024/12/31 -
2024 Google Analytics (GA4)繁體中文考古題
2024/07/12 -
全面攻略如何在2024年取得Google Ads 搜尋廣告認證考古題
2024/07/12 -
如何在Google Analytics4使用漏斗探索報表?
2024/07/11 -
GA4 使用者類型有哪些:新使用者、回訪者、活躍使用者和總人數
2024/07/09 -
用ChatGPT提升Google Ads廣告效果的10個AI技巧
2024/07/08 -
在 GA4 中,重要事件(轉換)有多重要,它們如何幫助分析業務成功?
2024/07/07 -
什麼是 Google Analytics 4 (GA4) 中的計算指標?
2024/07/01 -
通過代碼檢查確認GA4是否已安裝在所有網址
2024/05/17

如何利用Google Analytics 4分析在網頁上停留時間1分鐘的用戶
Google Analytics是全球流行的數據分析的工具之一,默認基於頁面瀏覽量。因此,報告中會自動包含以下信息:
訪問了哪個頁面
使用者是從哪個來源/媒介來的
參與多長時間
使用者在每個頁面上停留了多長時間
以下來示範一下使用者在網頁上停留時間1分鐘的數據.
在 Google 跟踪代碼管理器中創建您的計時器觸發器
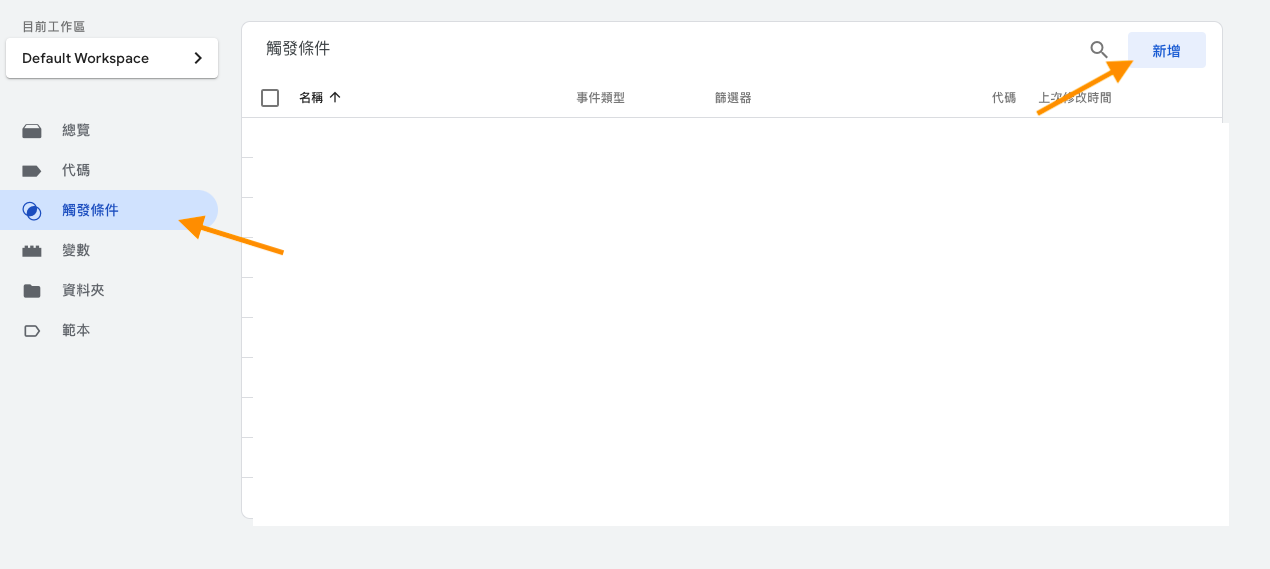
首先我們先到GTM的觸發條件裡有一個新增按鈕點擊

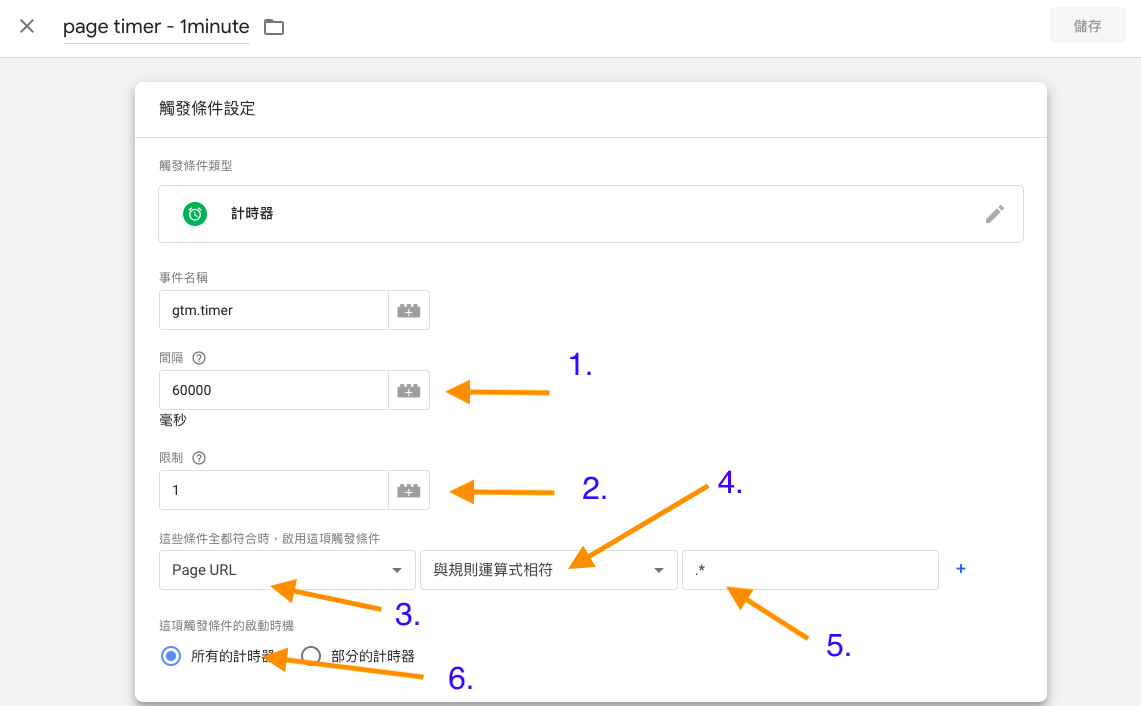
接下來左上角的未命名的觸發條件填上“page timer - 1minute”然後下面有一個觸發條件設定點擊

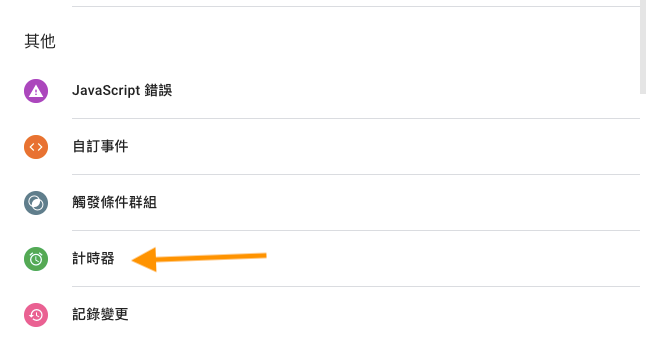
接下來在其他的下面找一個計時器點擊

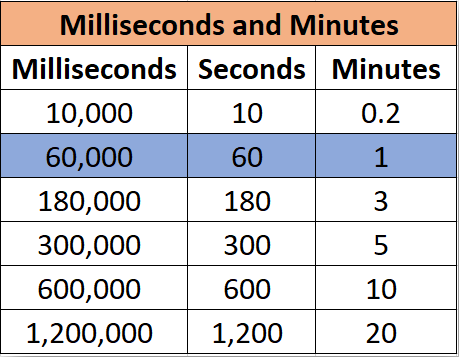
您的“間隔”將是您的計時器觸發器觸發之前需要經過的時間量。這個時間以毫秒為單位。因此,對於 1 分鐘計時器,輸入 60,000,如下面配置的觸發器所示。如果您希望您的計時器在不同的時間觸發,請相應地調整您的間隔。這裡給你一個參考。

接下來將您的限制設置為 1。這將只允許您的計時器觸發器在目標間隔內觸發 1 次。
最後,將觸發條件設置為在所有計時器觸發。您可以選擇將PAGE URL ,中間的框框選擇與規則運算式相符,右邊的框框填上.*符號(這個符號主要代表的是全部網頁的意思,假如你只是想要追蹤單一頁面的話,你只要把網頁路徑貼上去即可,但是記得要把中間的框框選擇包含喔!)來完成此操作。

接下來我們就直接儲存囉!因我們要把數據在GA4裡產生,所以我們必須在GTM裡的代碼設定喔!
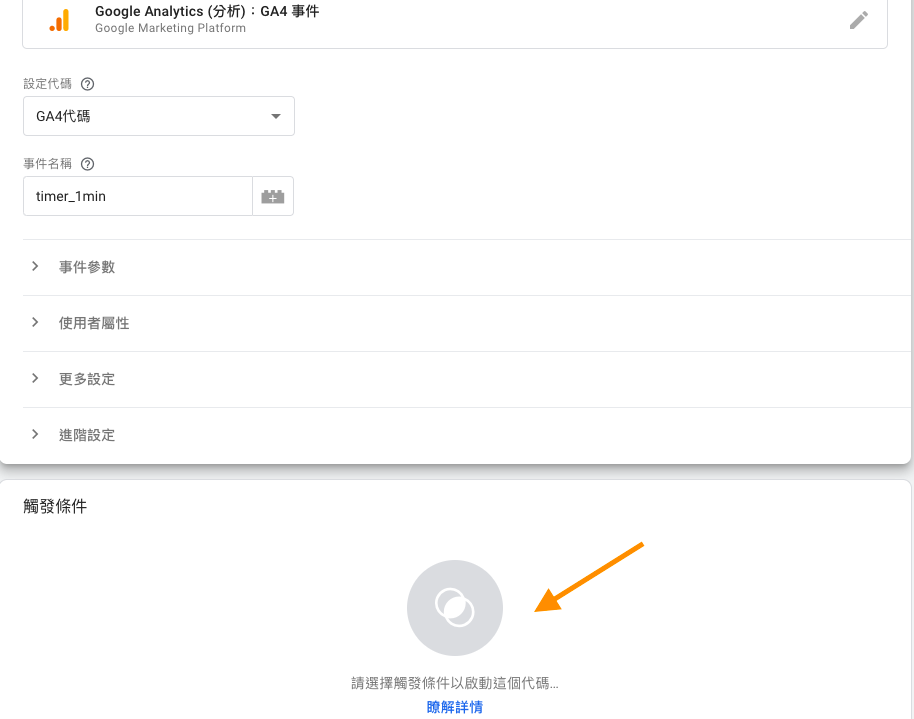
在 Google 跟踪代碼管理器中為您的計時器創建 GA4 事件代碼
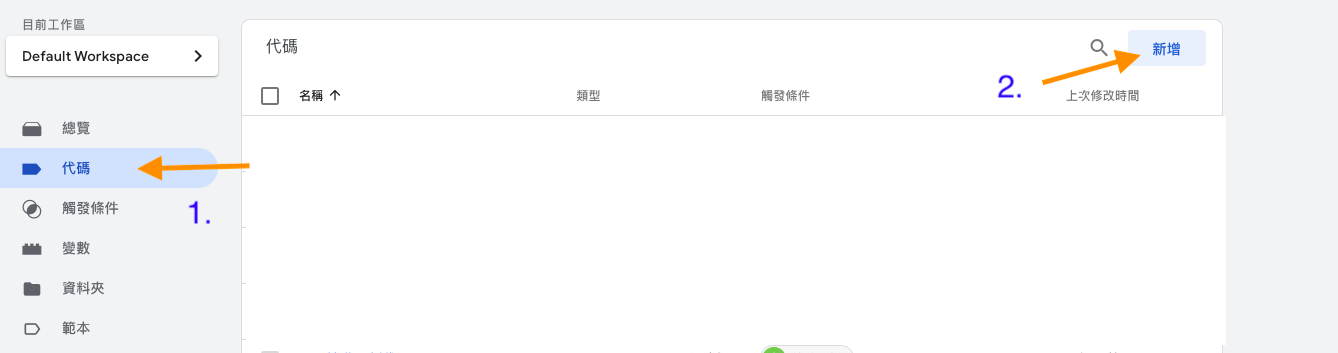
首先我們先到GTM裡左邊側欄找一個代碼點擊,接下來右邊你會看到新增點擊

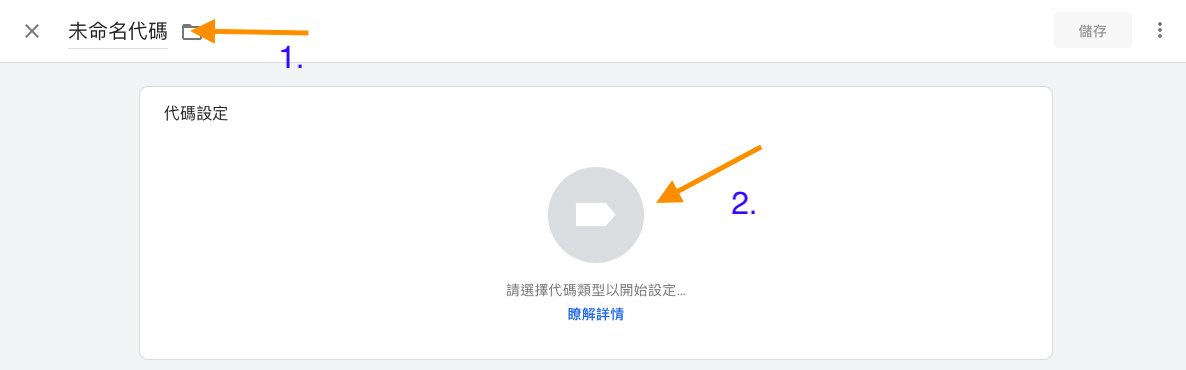
然後左邊未命名代碼請填上“page timer-1minute -GA4””,接下來下面代碼設定點擊

請選擇Google Analytics(分析):GA4 事件

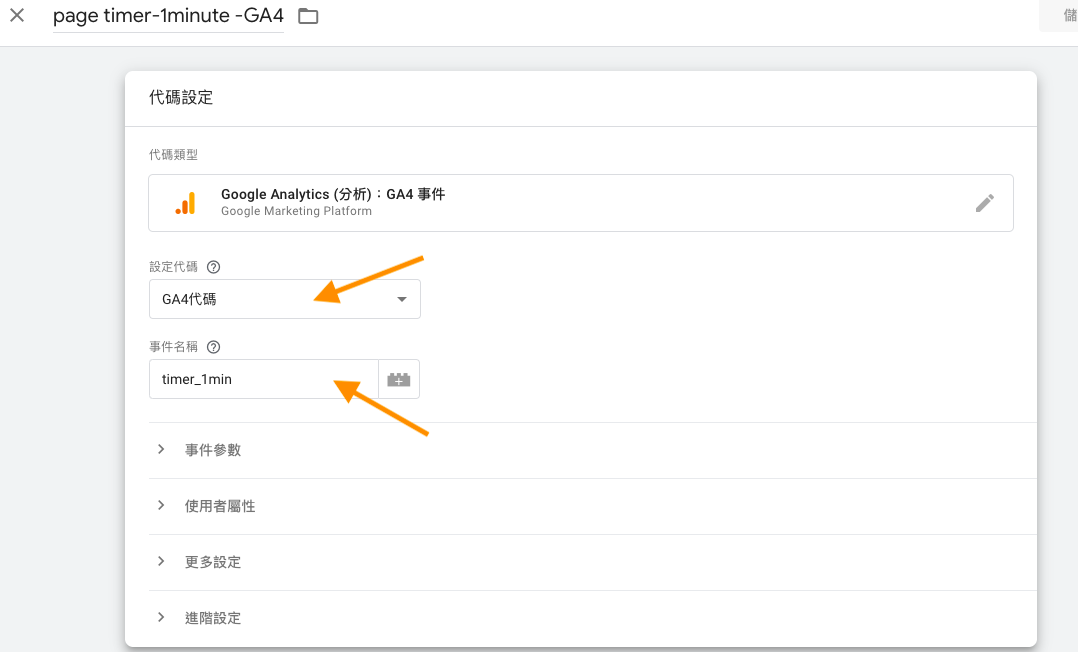
然後設定代碼請選擇你的GA4評估ID,接下來事件名稱請填上timer_1min

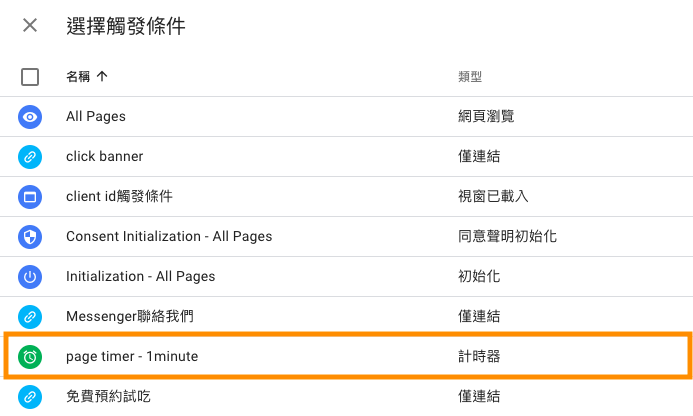
記住在下面的地方有一個觸發條件點擊

接下來就選擇一開始我們再出發條件設定的接下來就選擇一開始我們再出發條件設定的"page timer - 1 minute"

選好之後記得左上角儲存然後提交再來發布喔!
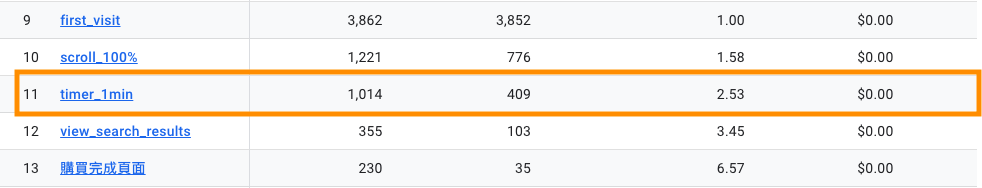
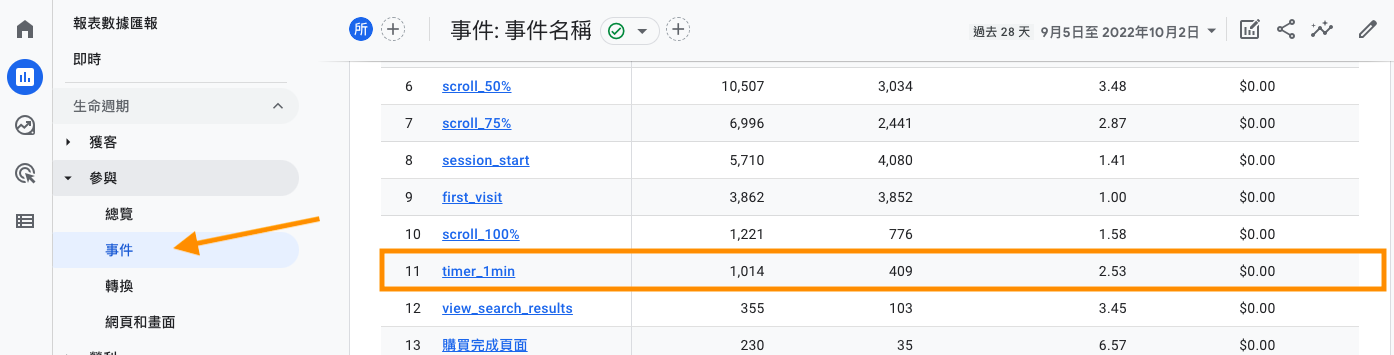
隔天我們就可以在報表的事件裡就看得到數據囉!

我們在這個事件報表裡只能看出基本的數據而已,假如想要看到更詳細的數據報表的話.我會建議去做自訂探索報表,以下我來做一份範例供參考.
在 GA4 中為報告創建探索報表
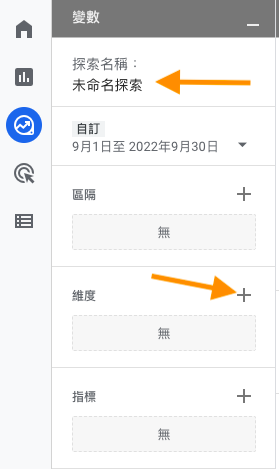
首先我們在GA4的左側欄找探索點擊,然後右邊找一個空白+的圖示

接下來變數欄位裡有一個探索名稱,填上比教好辨識的名稱如:"page timmer - 1 minute",接下來下方有一個維度+圖示點擊

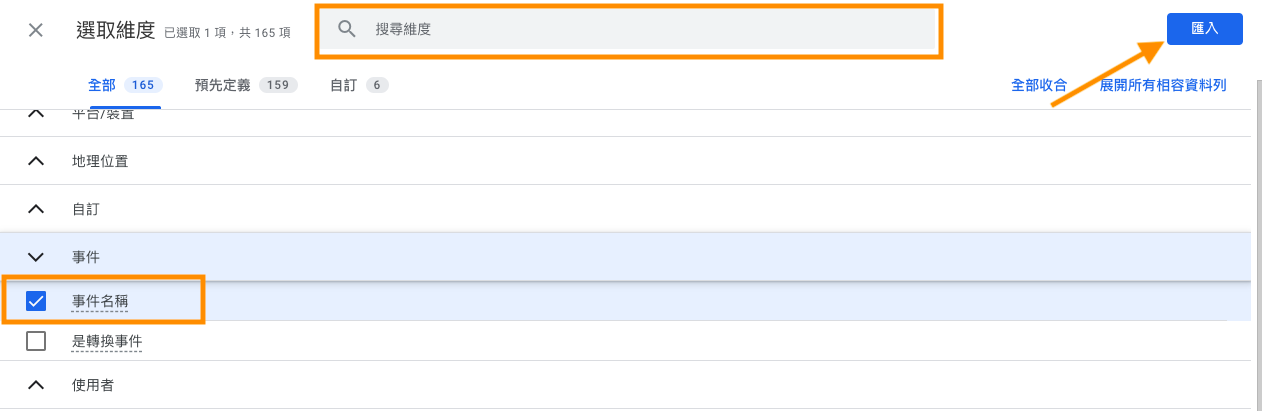
去勾選事件名稱跟網頁位置,假如找不到的話在上方有一個搜尋框可以從搜尋匡搜尋即可,然後在右邊的地方點擊匯入.

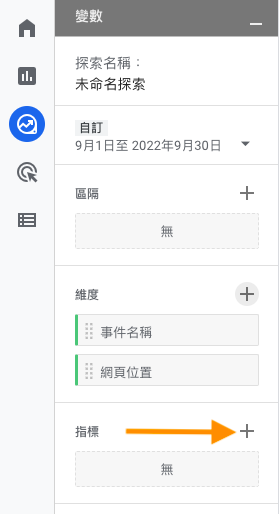
接下來我們就要來設定指標,依樣點擊+圖示

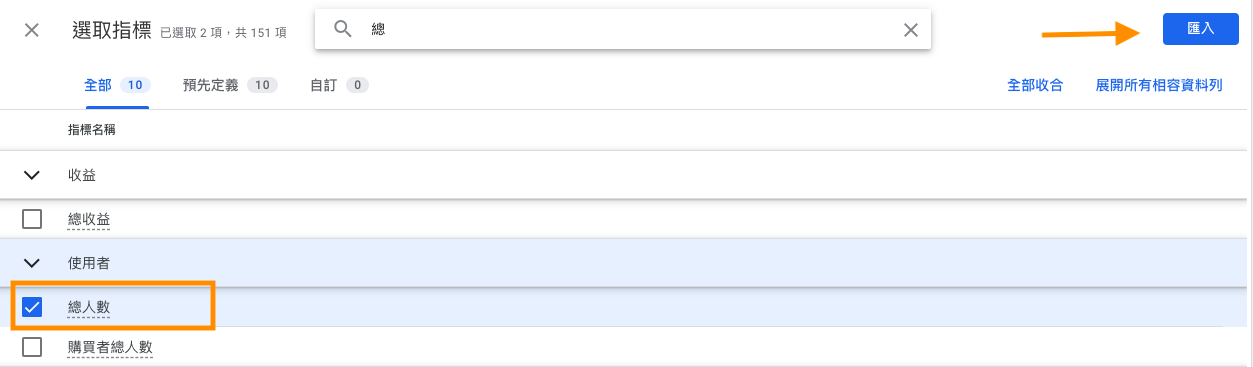
請勾選事件計數跟總人數或者也可以一你的想要要的指標來勾選喔!選好之後依樣點擊匯入

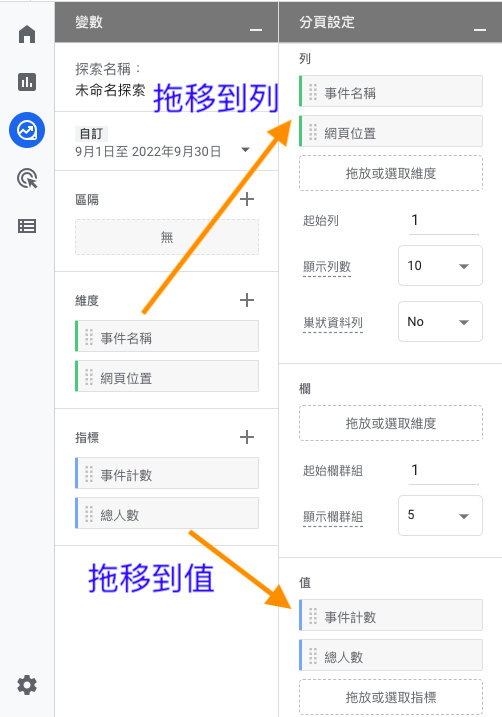
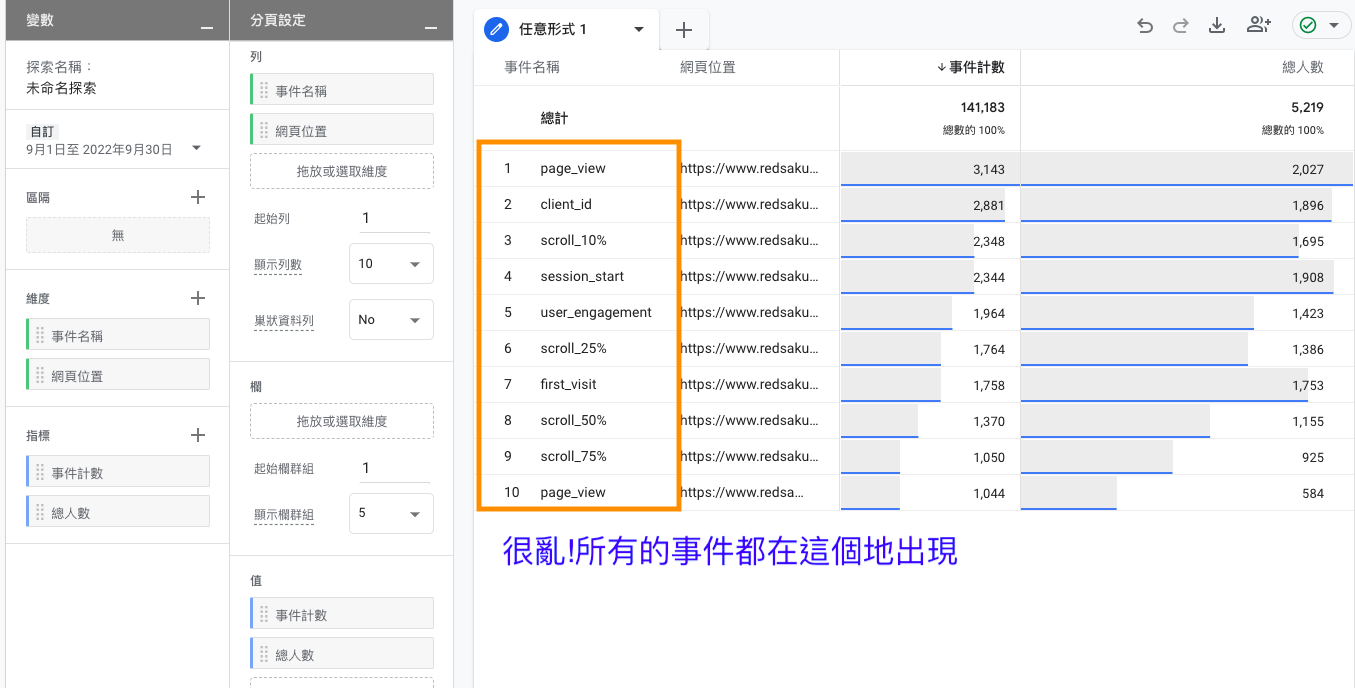
接下來我們要把剛剛在變數欄位設定的維度跟指標拖一到分頁設定喔!
注意一下!請把維度的事件名稱跟網頁位置拖移到分頁設定的列裡,把變數裡的指標拖移到分頁設定的值裡

接下來右邊欄位就會出現數據囉!但是呢?看到數據就很奇怪除看到數據就很奇怪除了timmer page - 1 minute既然還有捲動分析的數據及page_view的數據,這樣看起來很亂,所以我們只能用篩選器來處理囉!

我們要如何用篩選器的方式來排除一些不必要的的事件呢?
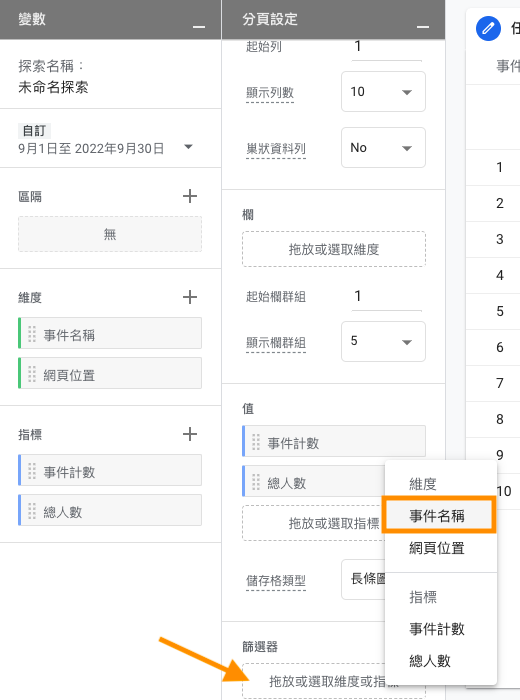
一樣我們在分謝設定的最下方有一個篩選器點擊,然後選擇事件名稱

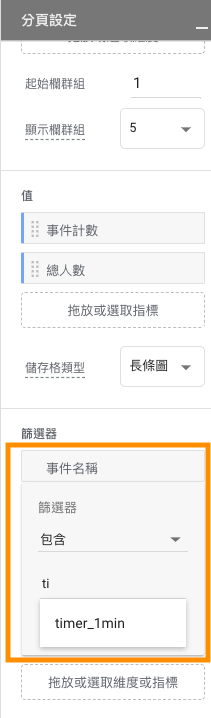
然後點擊比對類型裡的"包含",接下來下方輸入運算式請填入"timer_1min"(記住這個事件名稱一定要填當初在GTM裡事件名稱要一樣喔!),然後套用.

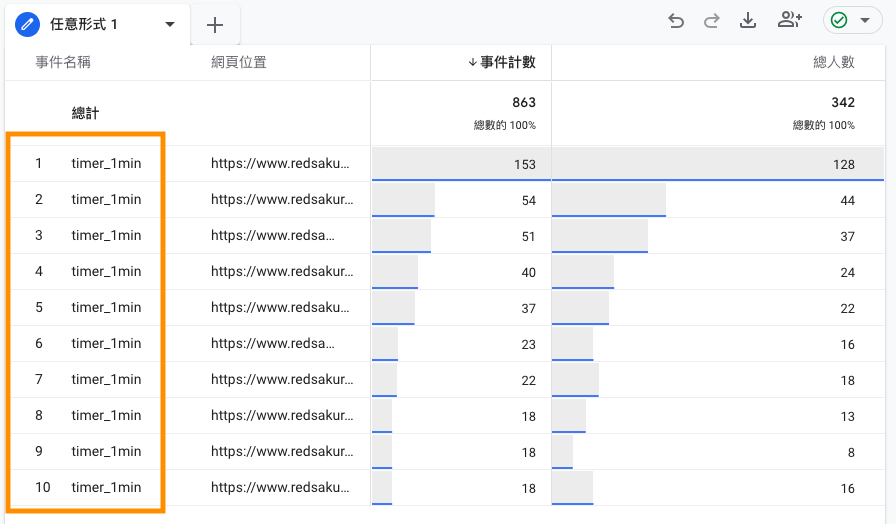
這樣子我們就大功告成囉!跑出來的數據就不會很亂囉!

相關GOOGLE ANALYTICS 4文章:如何利用Google Tag Manager 進行捲動(Scroll)分析設定
相關GOOGLE ANALYTICS 4文章: 如何在Google Analytics 4中設定Client ID呢
如果您在操作上仍有任何疑問,請隨時與我聯繫,並在以下聯絡表單那裡提出您的疑問。
聯繫我們