-
GA4 裡的 Client ID 和 User ID 是什麼?簡單搞懂兩者差別!
2025/01/30 -
如何在 Google Analytics 4 中追蹤影片互動數據?
2024/12/31 -
2024 Google Analytics (GA4)繁體中文考古題
2024/07/12 -
全面攻略如何在2024年取得Google Ads 搜尋廣告認證考古題
2024/07/12 -
如何在Google Analytics4使用漏斗探索報表?
2024/07/11 -
GA4 使用者類型有哪些:新使用者、回訪者、活躍使用者和總人數
2024/07/09 -
用ChatGPT提升Google Ads廣告效果的10個AI技巧
2024/07/08 -
在 GA4 中,重要事件(轉換)有多重要,它們如何幫助分析業務成功?
2024/07/07 -
什麼是 Google Analytics 4 (GA4) 中的計算指標?
2024/07/01 -
通過代碼檢查確認GA4是否已安裝在所有網址
2024/05/17

如何在 GA4 (Google Analytics 4) 中分析網頁被下載時間
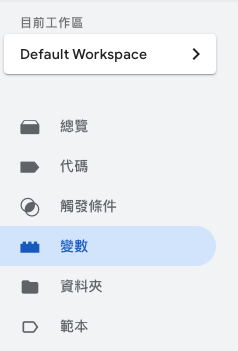
首先我們需要到GTM左側點擊變數

然後點擊新增

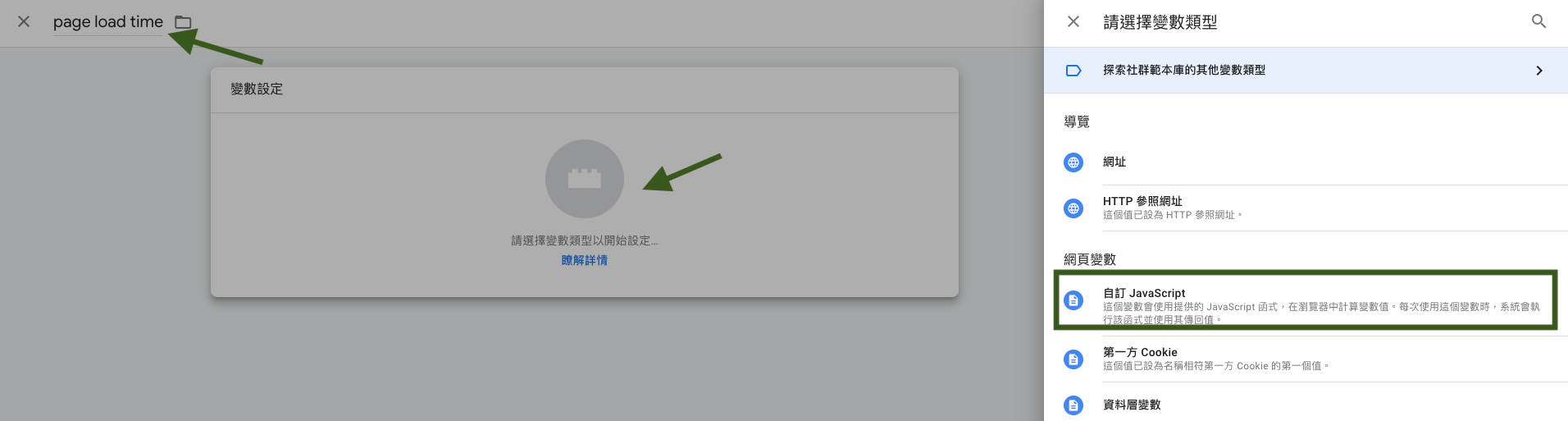
未命名變數輸入"page load time,點擊下方的變數設定,接著選擇"自訂JavaScript"

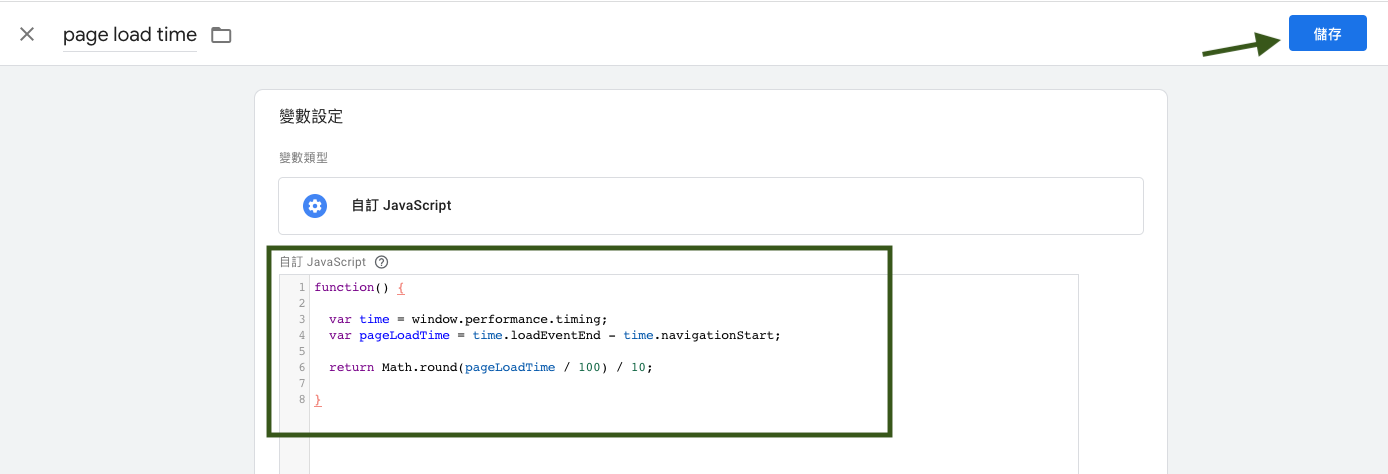
請把以下的語法貼到自訂JavaScript的欄位裡,然後點擊右上角儲存
function() {
var time = window.performance.timing;
var pageLoadTime = time.loadEventEnd - time.navigationStart;
return Math.round(pageLoadTime / 100) / 10;
}

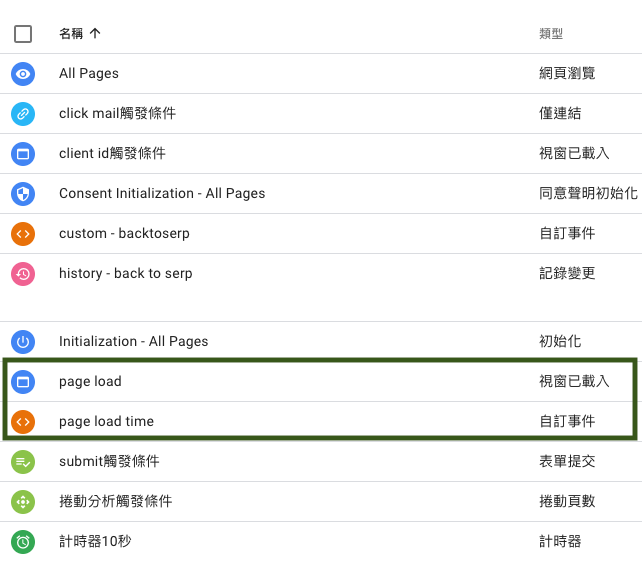
接下來到GTM左側的觸發條件點擊新增

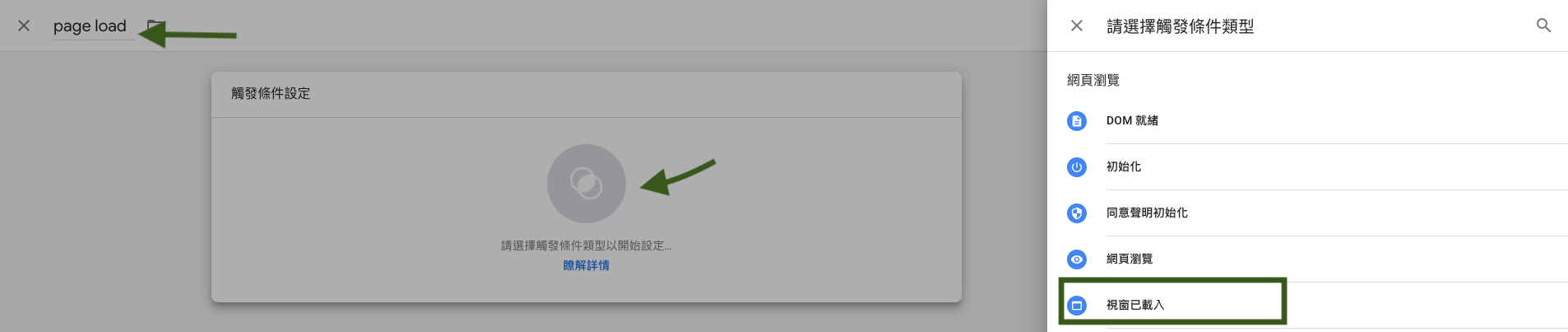
未命名的觸發條件輸入"page load",點擊下方的觸發條件選擇"視窗已載入"

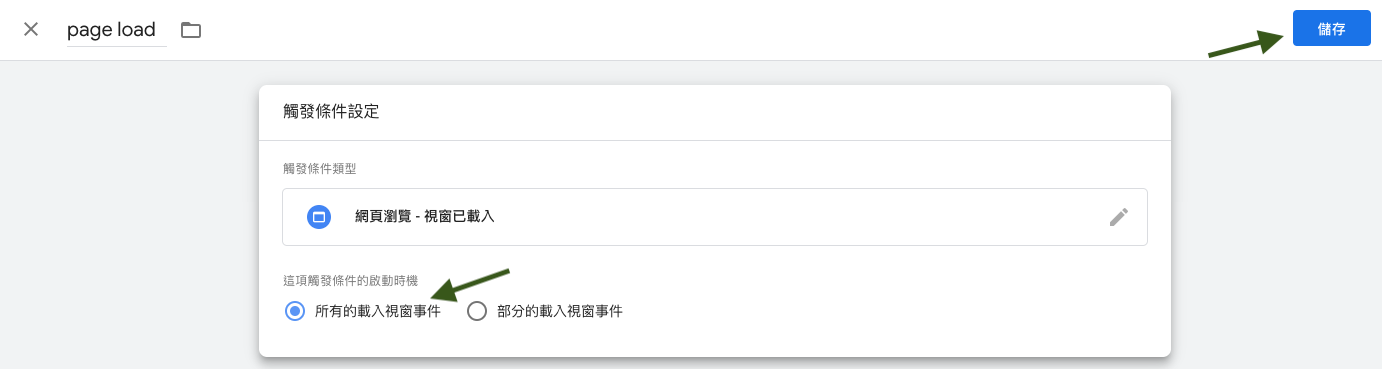
選擇所有的載入視窗事件,右上角點擊儲存

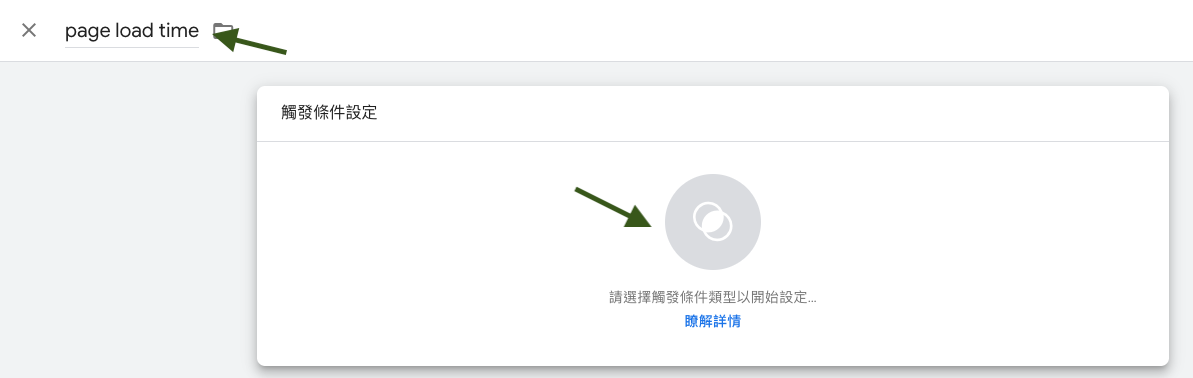
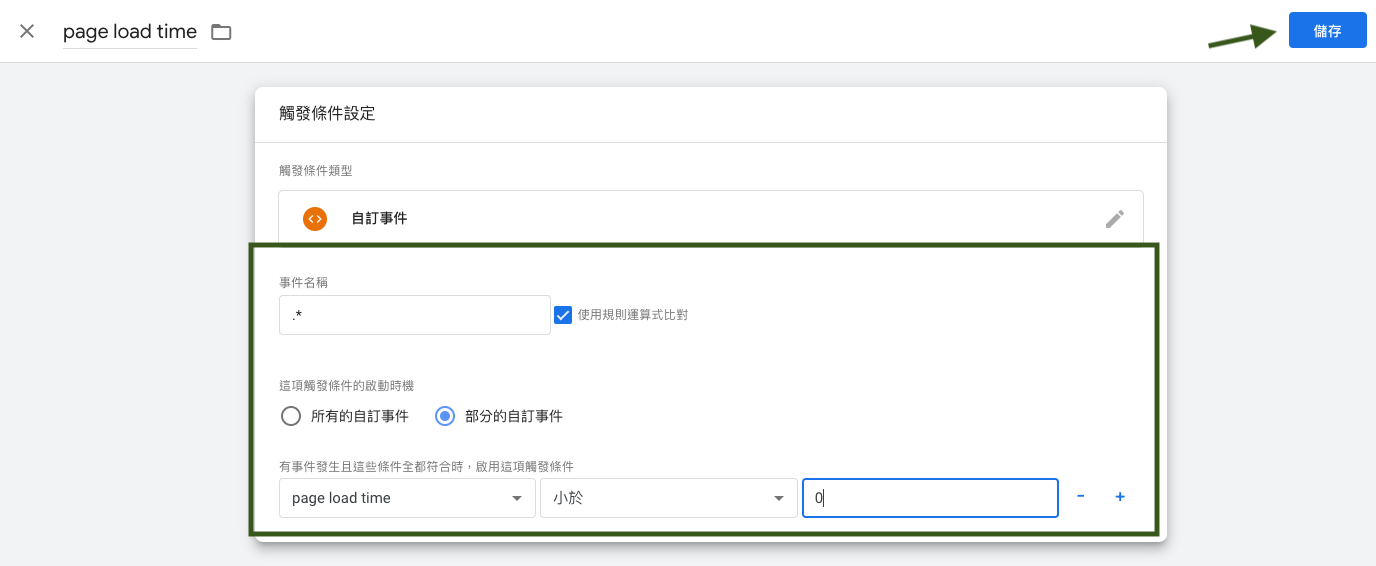
一樣我們還要再新增一個觸發條件,未命名的觸發條件輸入"page load time",點擊下方的觸發條件設定

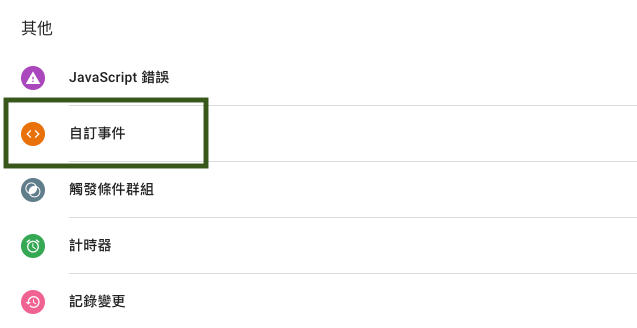
接著我們在選擇"自訂事件"

我們在事件名稱欄位裡輸入".*"
右邊的使用規則運算式比對請打勾
下方選擇部分自訂事件
左邊欄位選擇page load time
中間欄位選擇小於
右邊欄位輸入0
然後點擊右上角的儲存

我們要把數據倒回到GA4的儀表板裡, 這時候我們要在GTM左側的代碼裡做設定
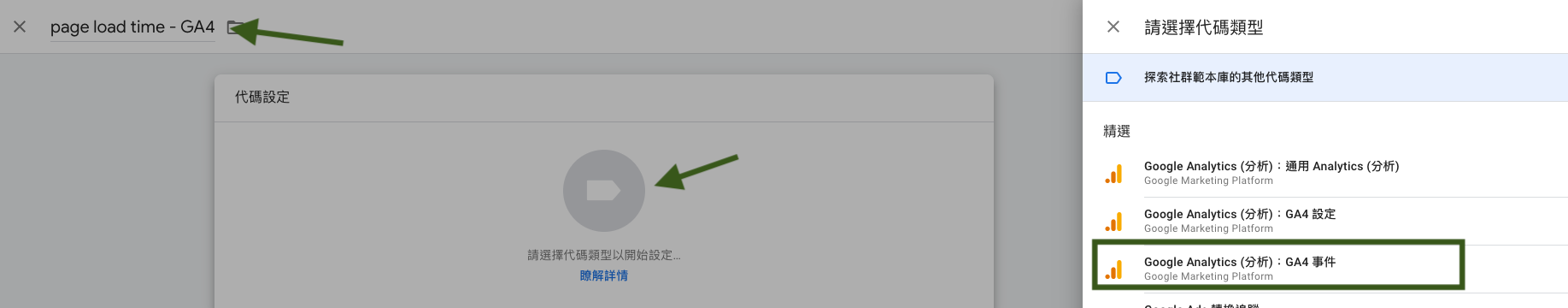
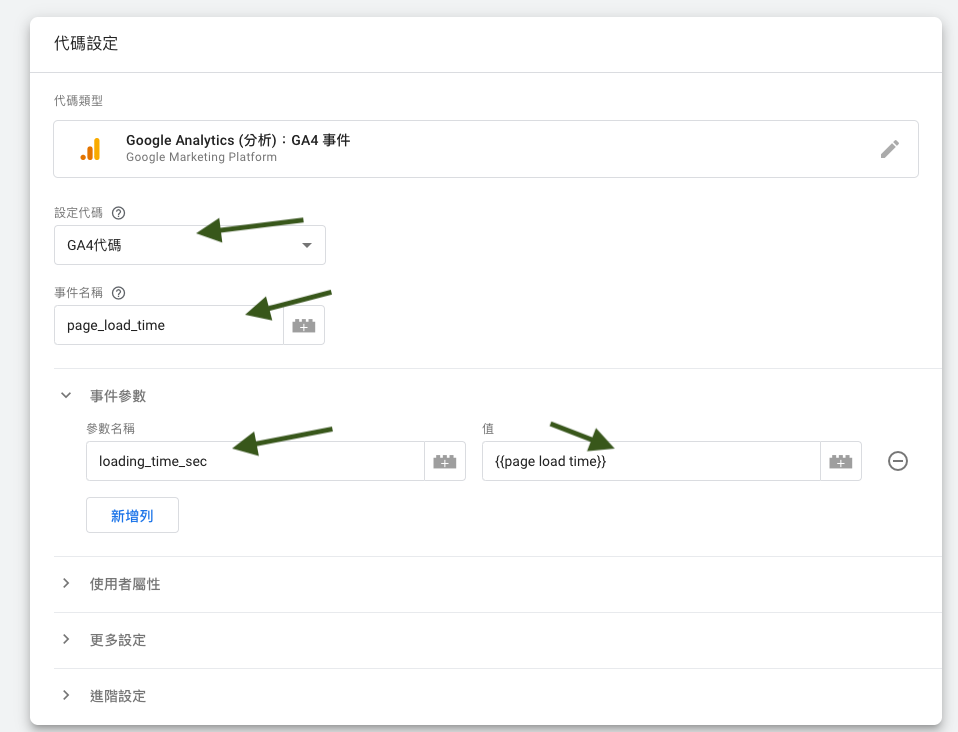
新增一個代碼,未命名代碼輸入"page load time - GA4",然後點擊下方的代碼設定,接著選擇GA4事件

在設定代碼的欄位裡輸入你們的GA4評估ID
事件名稱輸入"page_load_time"
事件參數名稱輸入"loading_time_sec"
右邊欄位的值選擇"{{page load time}}"

拉到下方點擊觸發條件,幫我選擇2個觸發條件
1.page load
2.page load time
點擊右上角的儲存

現在我們已經創建了自定義 page_load_time 事件,我們需要在 GA4 中註冊我們的 loading_time_sec 參數。為此,您需要在 Google Analytics 中擁有編輯或管理員權限。
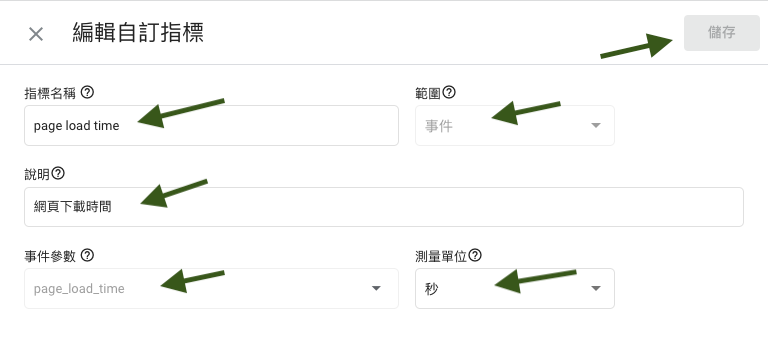
我們現在到GA4左側的“設定”,然後是“自訂定義”,我們需要創建一個新的自定義指標以在我們的報表中使用參數值。以下是 GA4 中配置的自定義指標設定:

1.指標名稱:page load time
2.範圍:事件
3.說明:網頁下載時間
4.事件參數:page_load_time
5.測量單位:秒
接著點擊右上角儲存

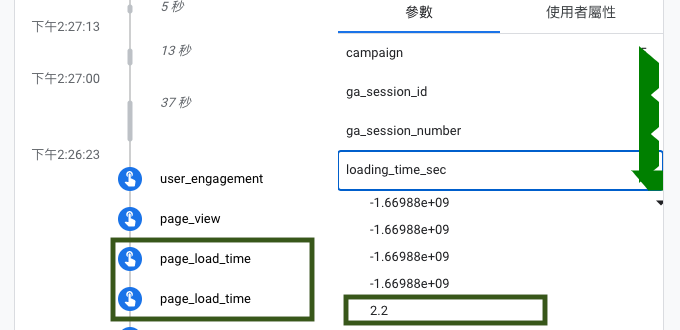
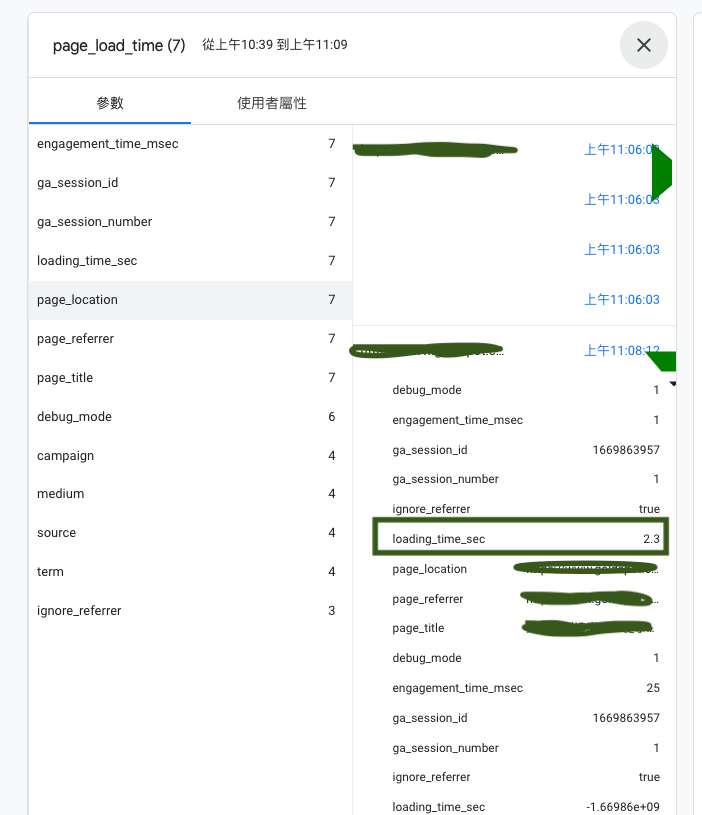
最後我們就來測試一下,我們到GA4左側的設定找一個debugview,右側將會看到我們剛剛所設定的網頁下載時間秒數囉!

如果您在操作上仍有任何疑問,請隨時與我聯繫,並在以下聯絡表單那裡提出您的疑問。
聯繫我們