-
為什麼在Google Analytics 4(GA4)來源媒介會出現tagassistant.google.com?
2023/09/20 -
在GA4的資源裡為什麼無法刪除資源?
2023/08/16 -
Google Analytics 4 中的 Google 信號該開還是關?為您解答疑難雜症
2023/07/21 -
查看GA4中新的使用者購物歷程報表
2023/07/01 -
如何解決 Google Analytics 4 (GA4)中的重複事件?
2023/06/28 -
如何解決在Google Analytics 4報表中Unassigned未分配流量的問題
2023/06/01 -
為什麼事件(event)無法在Google Analytics 4 報表中呈現?
2023/05/30 -
為什麼我在 GA4 的到達網頁的報表中看到空白行或(not set)?
2023/03/03 -
2023 Google Analytics (GA4)繁體中文考古題
2023/02/08 -
在Google Analytics 4中什麼是歸因模式
2022/12/13

如何使用 Google Tag Manager 將 Web Vitals(網站速度) 指標發送到 Google Analytics 4?
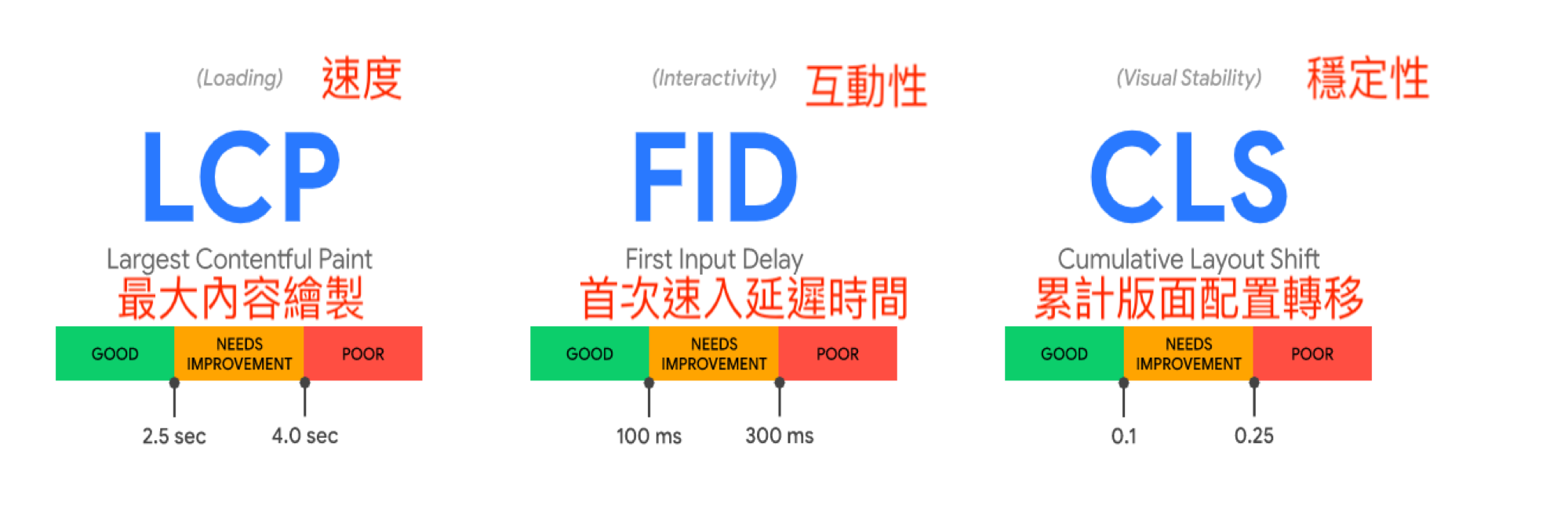
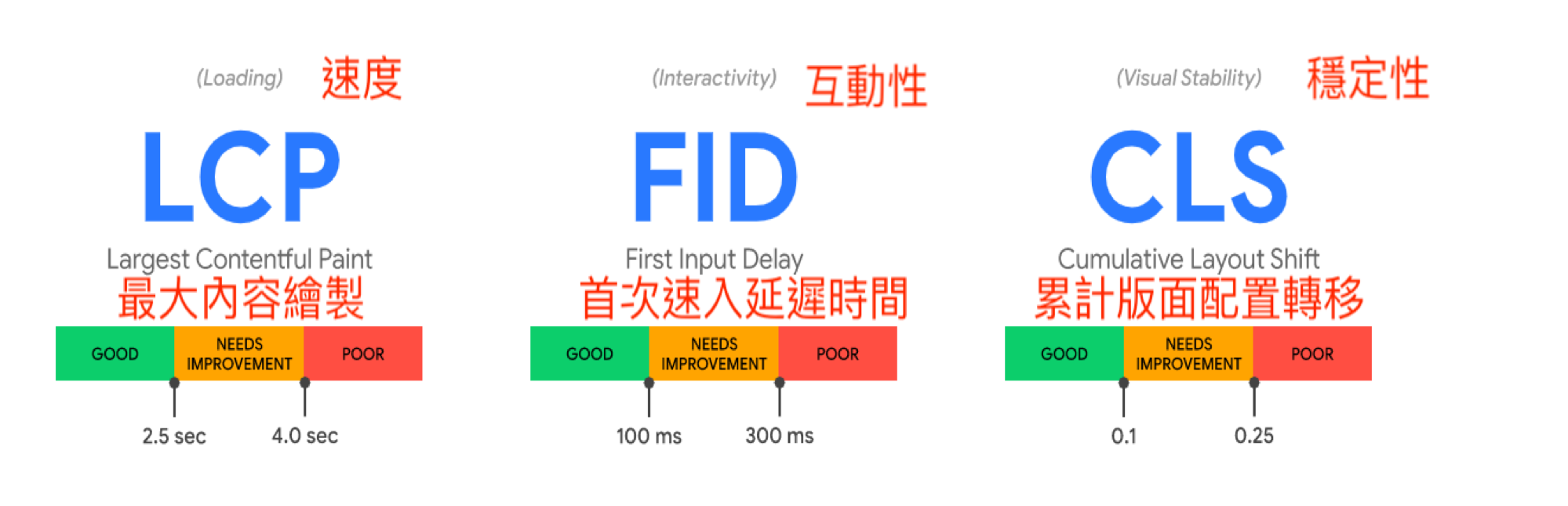
什麼是網站使用體驗三大核心指標Core Web Vitals
以下是有關三大核心指標數據對照表與Google 官方人員影片解說


LCP(最大元素的加載速度):英文為Large Contentful Paint。當頁面在載入過程中,谷歌會去抓取頁面可視範圍中最大的元素,並會隨時針對可視範圍中的內容改標,知道頁面完全載入後,才會將頁面中最大的元素訂為LCP。谷歌對LCP的指標為在2.5S以下為良好狀態。
FID(首次输入延遲):英文為First Input Delay。對FID的解釋,簡單來說就是因為瀏覽器的主執行程序過度繁忙,而導致用戶無法與頁面上的的響應元件例如連結、按鈕、或者跳出元素等進行互動。常見的延遲問題有:按鈕無法按、文字對話框無法立即輸入文字、無法勾選對話方塊等等。谷歌對FID的指標定為在100毫秒以下為良好狀態
CLS(頁面穩定性):英文為Cumulative Layout Shift。在網站上瀏覽過眾多網站的讀者應該有過體會。剛進入某個網站時所看到的頁面排版,在完全加載完成後,頁面排版會發生變化,最常見的例子如一個大的banner圖突然加載出來,將頁面的整體板塊向下壓並出現內容偏移,這種對於使用者來說不可預期的版面配置就會影響CLS的指標。谷歌對於CLS的指標為低於0.1是優良狀態。
接下來我們來設定Core Web Vitals 如何串連到Google Analytics 4中
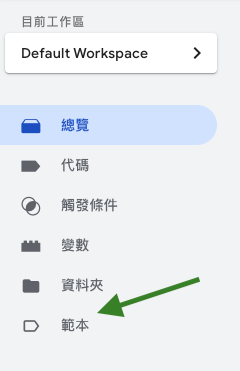
我們先到GTM裡的左側下方會看到一個範本

我們在點擊搜尋範本庫

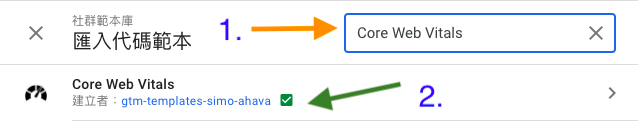
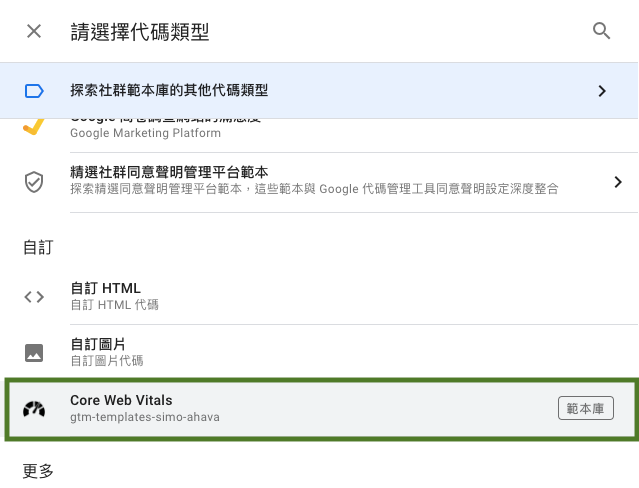
在範本庫內點擊搜索的按鈕,輸入Core Web Vitals進行範本的搜索:

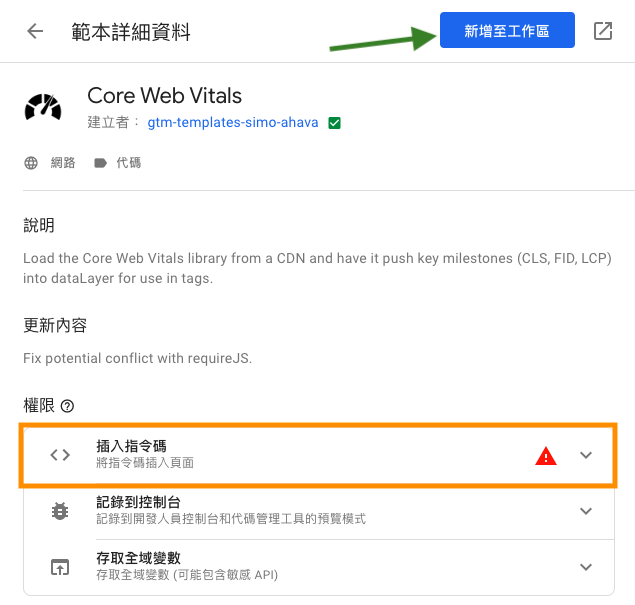
然後點擊新增至工作區

值得注意的一點是,在添加Core Web Vitals時,其詳細資料的介面上的插入指令碼一行會顯示有如報錯的樣式,此處可以忽略不用管他。
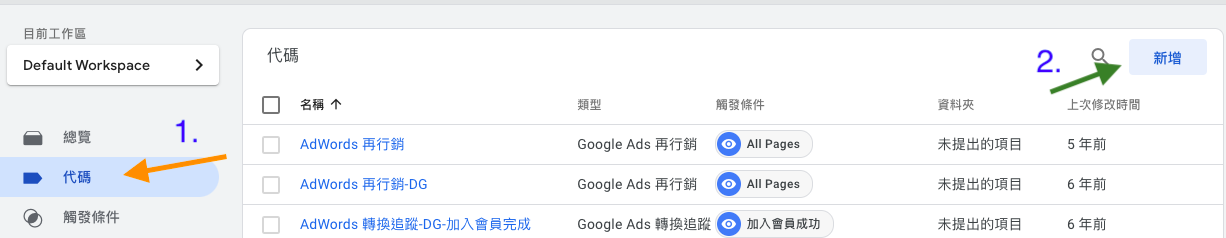
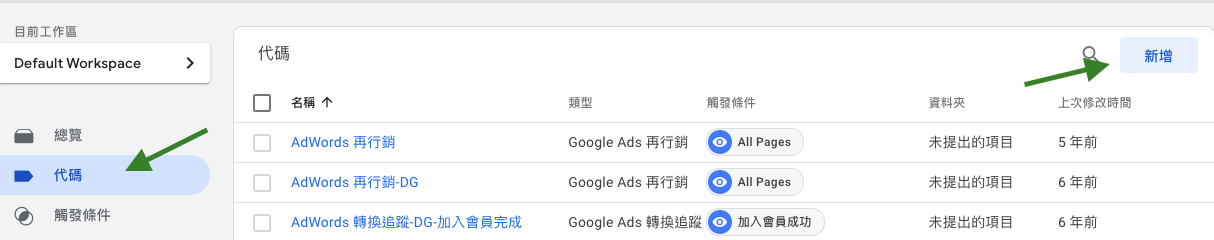
等待範本增加完成後,前往GTM左側的代碼,點擊代碼,選擇新增代碼

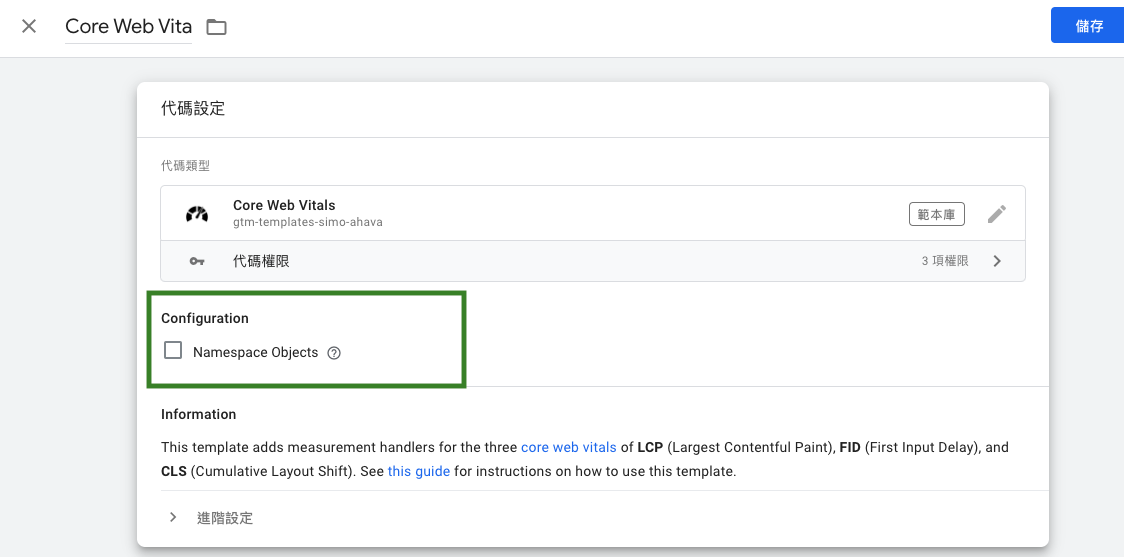
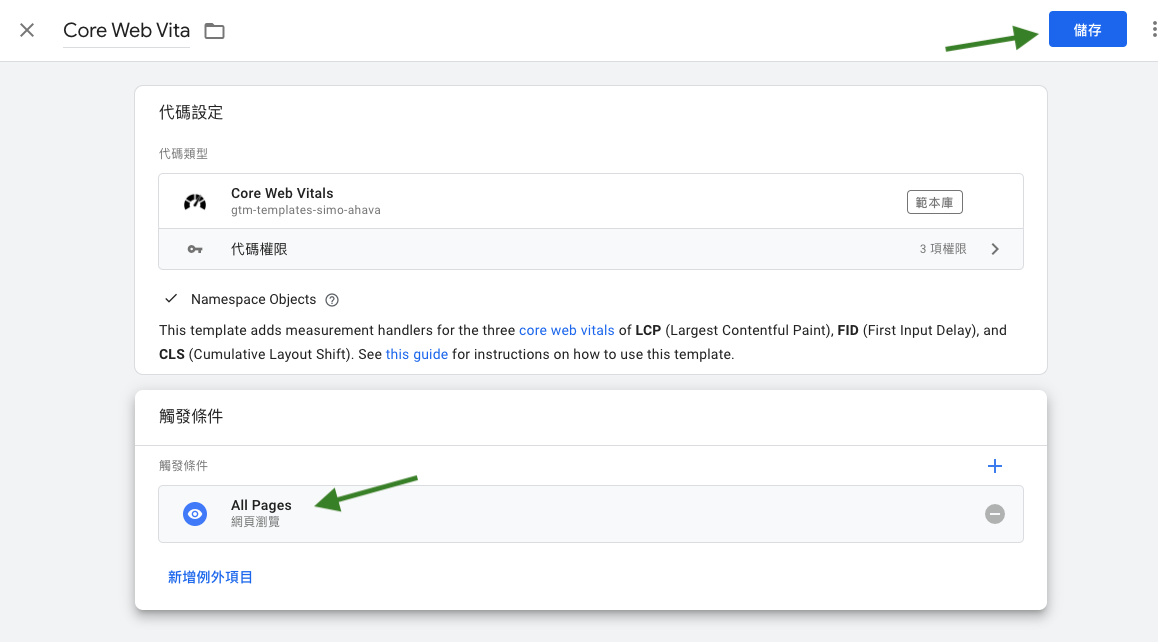
代碼名稱請填入Core Web Vita,在代碼設定處選擇之前添加的Core Web Vital的範本。

此處唯一的配置是需要選擇是否要勾選Namespace Objects,這裡的namepsace Objects默認是關閉的。如果你想通過單個事件發送所有Core Web Vitals的數值至GA4,那需要配置勾選Namespace Objects。

觸發條件請選擇All Pages,然後點擊右上角儲存

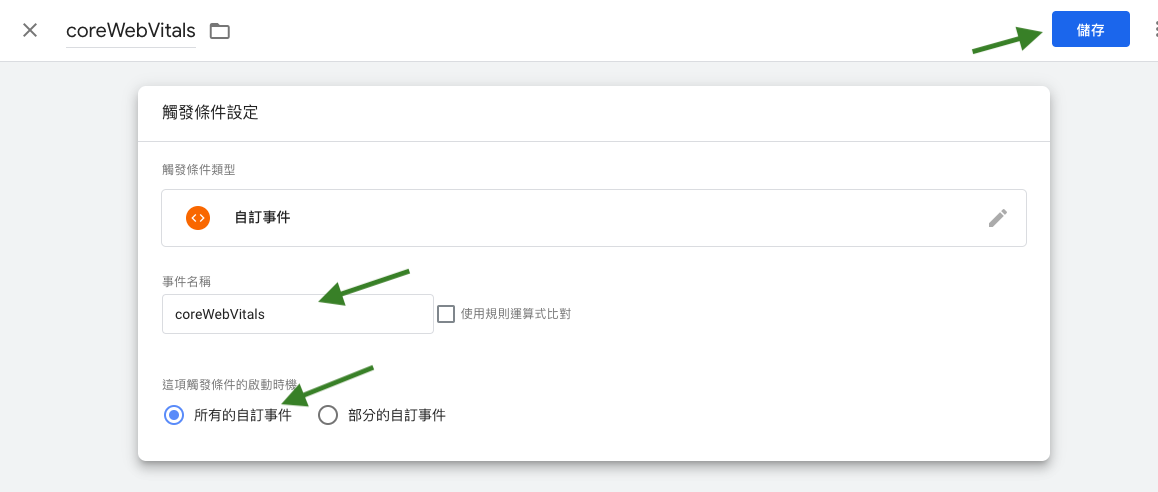
在GTM新增觸發條件,未命名觸發條件填入coreWebVitals,點擊觸發條件設定

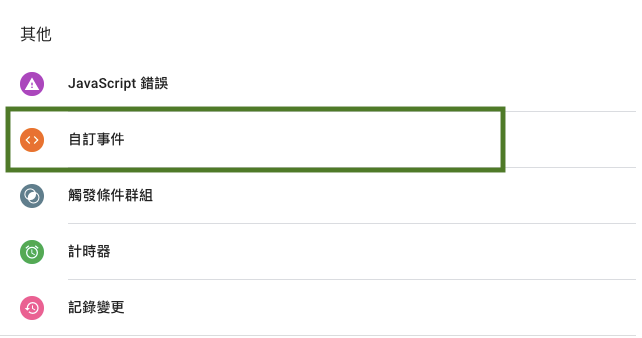
接著選擇自訂事件

事件名稱欄位填入coreWebVitals,接著選擇所有的自訂事件,然後點擊右上角儲存

在GTM左側點擊變數,往下拉點擊使用者定義的變數右邊的新增

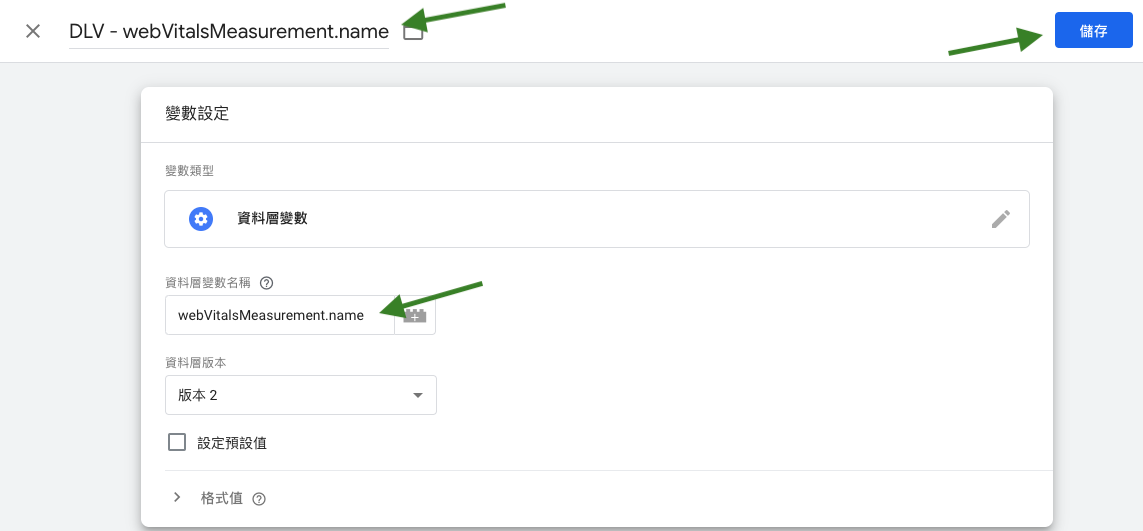
接下來,我們需要創建6個需要數據層的變數。資料層變數和命名規則都需要按照我所提供的進行輸入。將以下的變數命名和資料層值複製粘貼至GTM,在GTM面板上參照以下的截圖創建6個變數:
| 變數名稱 | 資料層 |
|---|---|
| DLV - webVitalsMeasurement.name | webVitalsMeasurement.name |
| DLV - webVitalsMeasurement.id | webVitalsMeasurement.id |
| DLV - webVitalsMeasurement.value | webVitalsMeasurement.value |
| DLV - webVitalsMeasurement.delta | webVitalsMeasurement.delta |
| DLV - webVitalsMeasurement.valueRounded | webVitalsMeasurement.valueRounded |
| DLV - webVitalsMeasurement.deltaRounded | webVitalsMeasurement.deltaRounded |
新增一個變數,未命名變數數名稱一定要按照我上面的表格的變數名稱一樣喔!然後選擇然後選擇資料層變數,在資料層變數在資料層變數名稱一定要按照我上面的表格的資料層名稱一樣,然後點擊右上角儲存,在變數的部分要新增6個變數喔!

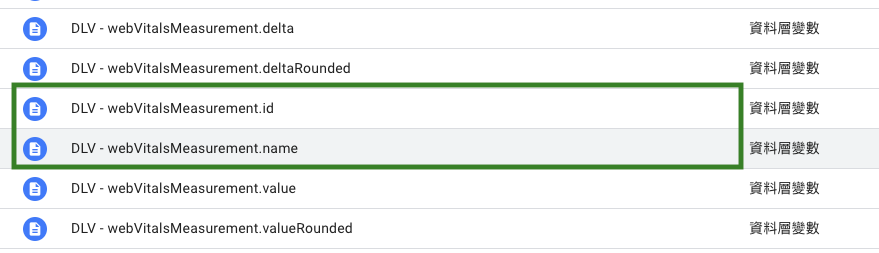
6個變數全部新增好之後會看到以下的畫面

最後我們要把三大核心指標數據導入到GA4中,我們必須還要設定代碼喔!
在GTM左側點擊代碼,然後新增代碼

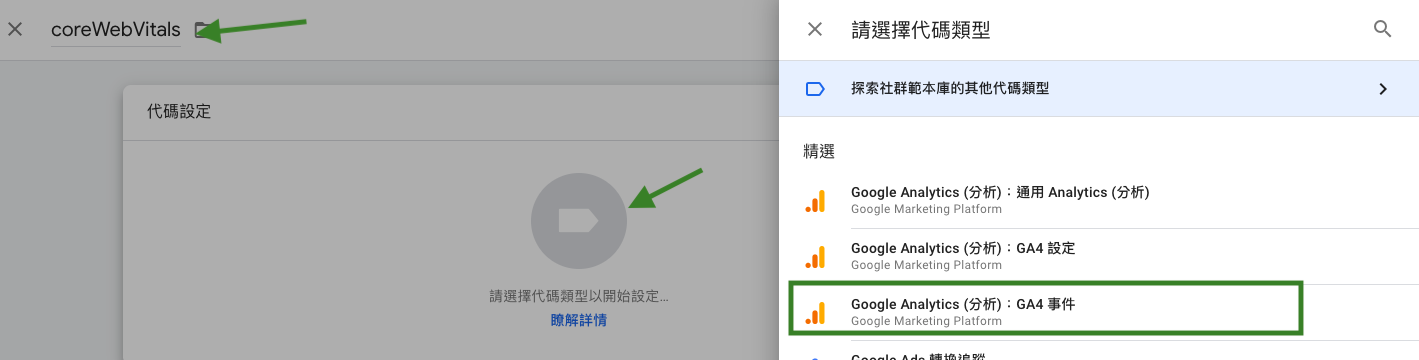
未命名代碼名稱填入coreWebVitals,然後點擊代碼設定選擇Google Analytics(分析):GA4事件

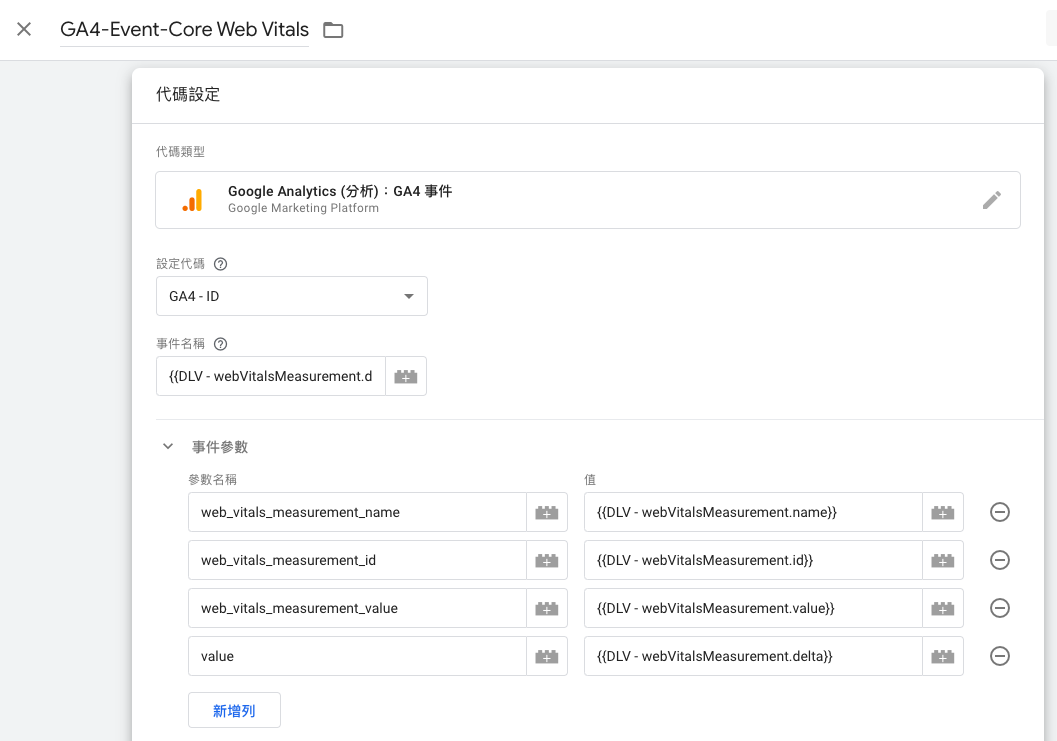
設定代碼的欄位選擇你們的GA4評估ID,下方的事件名稱選擇這2個

在事件參數的欄位新增4個欄位,然後在每個欄位填入,然後在每個欄位填入以下的,然後在每個欄位填入以下的參數名稱與值
1.參數名稱:web_vitals_measurement_name 值:{{DLV - webVitalsMeasurement.name}}
2.參數名稱:web_vitals_measurement_id 值:{{DLV - webVitalsMeasurement.id}}
3.參數名稱:web_vitals_measurement_value 值:{{DLV - webVitalsMeasurement.value}}
4.參數名稱:value 設定為measurement.delat 值:{DLV - webVitalsMeasurement.delta}}


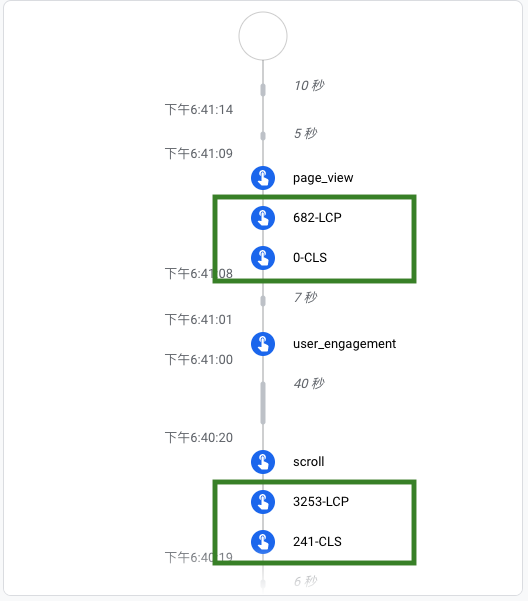
接下來我們就到GA4的即時報表或者debug view中去查看網站速度的三大核心指標(LCP,CLS,FID)是否有出現


如果您在操作上仍有任何疑問,請隨時與我聯繫,並在以下聯絡表單那裡提出您的疑問。
聯繫我們