-
為什麼在Google Analytics 4(GA4)來源媒介會出現tagassistant.google.com?
2023/09/20 -
在GA4的資源裡為什麼無法刪除資源?
2023/08/16 -
Google Analytics 4 中的 Google 信號該開還是關?為您解答疑難雜症
2023/07/21 -
查看GA4中新的使用者購物歷程報表
2023/07/01 -
如何解決 Google Analytics 4 (GA4)中的重複事件?
2023/06/28 -
如何解決在Google Analytics 4報表中Unassigned未分配流量的問題
2023/06/01 -
為什麼事件(event)無法在Google Analytics 4 報表中呈現?
2023/05/30 -
為什麼我在 GA4 的到達網頁的報表中看到空白行或(not set)?
2023/03/03 -
2023 Google Analytics (GA4)繁體中文考古題
2023/02/08 -
在Google Analytics 4中什麼是歸因模式
2022/12/13

為什麼在Google Analytics 4(GA4)來源媒介會出現tagassistant.google.com?
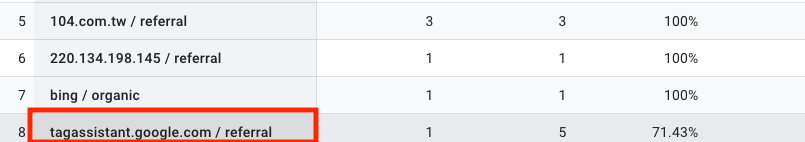
當您定期查看Google Analytics報告(不論是舊版或新版),有可能會在流量來源清單中發現"tagassistant.google.com"引薦來源網址,這可能會引發您的好奇心和關注。在這篇文章中,我們將詳細瞭解這個現象,包括它可能出現在報告中的位置、背後的原因,以及應該如何處理它。
首先,讓我們關注這個問題出現的位置。通常情況下,您會在Google Analytics報告的「受訪者」或「流量來源/媒介」部分找到"tagassistant.google.com"。這可能讓您感到困惑,因為它看起來似乎是一個自我引薦自己的奇怪現象。
然而,要理解這背後的原因,我們需要知道"tagassistant.google.com"實際上是Google Tag Assistant工具的一部分。這個工具通常用於檢查網站上的Google Analytics標籤以確保其正確設置。當您使用Google Tag Assistant時,它會訪問您的網站,這就解釋了為什麼它出現在您的流量來源清單中。這並不一定是一個問題,只是顯示了工具的活動。

在GA4的資源裡為什麼無法刪除資源?
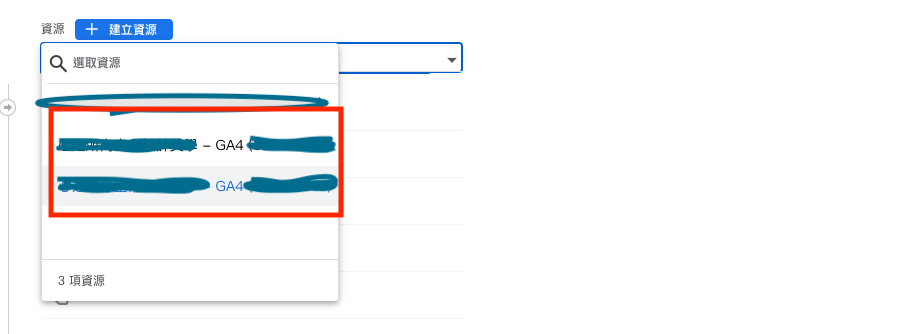
在GA4(Google Analytics 4)的環境中,使用者可能會遇到一個令人困惑的問題,即無法順利刪除特定資源的情況。這種情況可能引發使用者對於資源管理的疑惑,並希望了解其背後的原因。本文將探討在GA4中為何出現無法刪除資源的現象,可能的解決方案,以及如何更有效地處理這種情況,以確保使用者能夠更好地管理其GA4資源。

Google Analytics 4 中的 Google 信號該開還是關?為您解答疑難雜症
Google Signals 是一項極具價值的 Google 功能。它允許您收集並整合同一用戶在多個設備和瀏覽器上使用您的應用或網站的數據。這包括來自桌面、筆記本電腦、手機、平板等各種設備的數據,而且不受瀏覽器種類的限制。透過這樣的數據整合,您能更加清晰地理解您的用戶的完整旅程,從而改善您的應用或網站體驗,並最大化您的營銷效果。此外,Google Signals 還使您可以在 GA4 受眾群體中使用這些數據來進行 Google Ads 的評論活動,這可以提高您的廣告投放的精確度,進一步提高投放效果。

查看GA4中新的使用者購物歷程報表
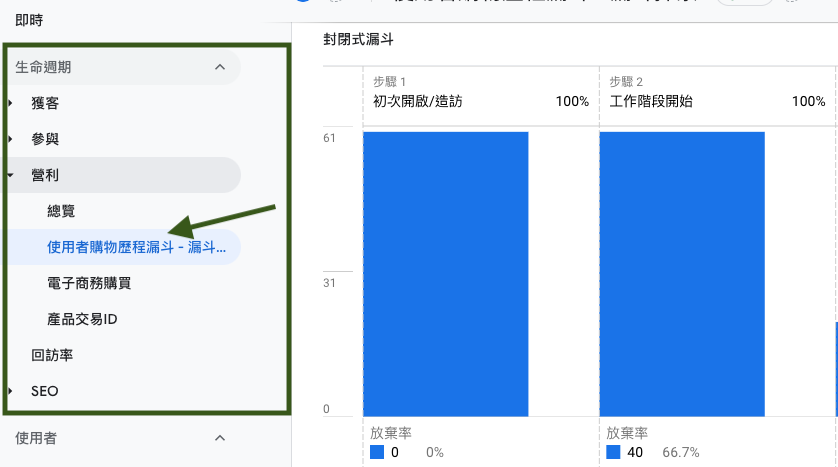
Google不斷為GA4增加新功能,所以這次GA4報表中Google增加了一個使用者購物歷程報表,有了這份使用者購物歷程報表,我們就可以得知使用者在每個階段放棄購買流程的數據。

如何解決 Google Analytics 4 (GA4)中的重複事件?
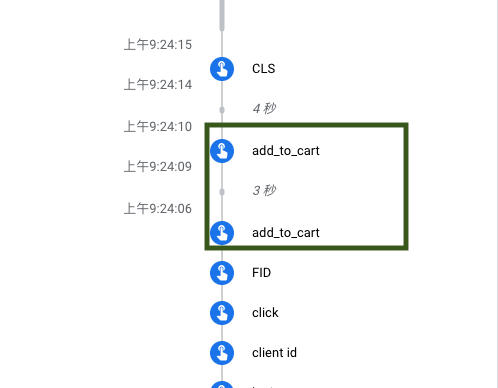
在這個資訊爆炸的時代,數據就是我們的羅盤,指引著我們的方向。其中,Google Analytics 4 是我們的重要夥伴,幫助我們追蹤並分析網站的一切動態。但是,最近你有沒有發現到一些重複的事件出現在debugview中?這種情形可能會讓我們在解讀數據時變得很困難,甚至可能導致誤判。那我們該如何修復 Google Analytics 4 中的這些重複事件呢?

如何解決在Google Analytics 4報表中Unassigned未分配流量的問題
Google Analytics自推出以來,Google Analytics 4有了很大的改進,不時推出新的更新和功能。但是,仍然有一些問題可能會變得非常麻煩。
“Unassigned”未分配流量的數據就是其中一個問題。如果您的大部分數據都是“Unassigned”,它很快就會變成一場噩夢。
無論您是小企業主、自由職業者、內部數字營銷人員,還是與多個客戶所有者打交道的機構分析師,這個問題都會平等地影響每個人,因為它會阻礙您的分析。

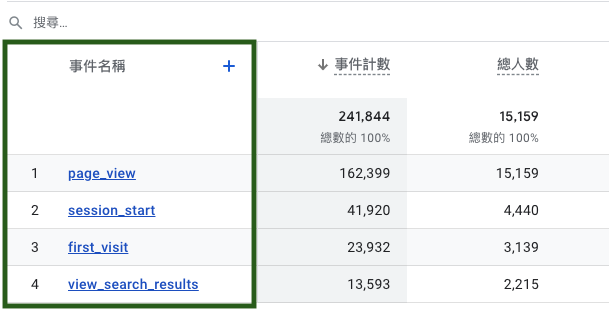
為什麼事件(event)無法在Google Analytics 4 報表中呈現?
我們在新增事件完成後,但在GA4的事件報表中無法看到事件的數據,或者你可以看到事件,但是少了一些參數及維度,在這篇文章中,我將解釋為什麼 Google Analytics 4 事件沒有顯示在你的報表中。因此,如果你想知道“為什麼我的 Google Analytics(分析)不顯示任何數據?完全不用擔心!已經研究了為什麼會造成這種情況的所有的原因。讓我們繼續往下看,是什麼阻止你訪問報表中的事件。

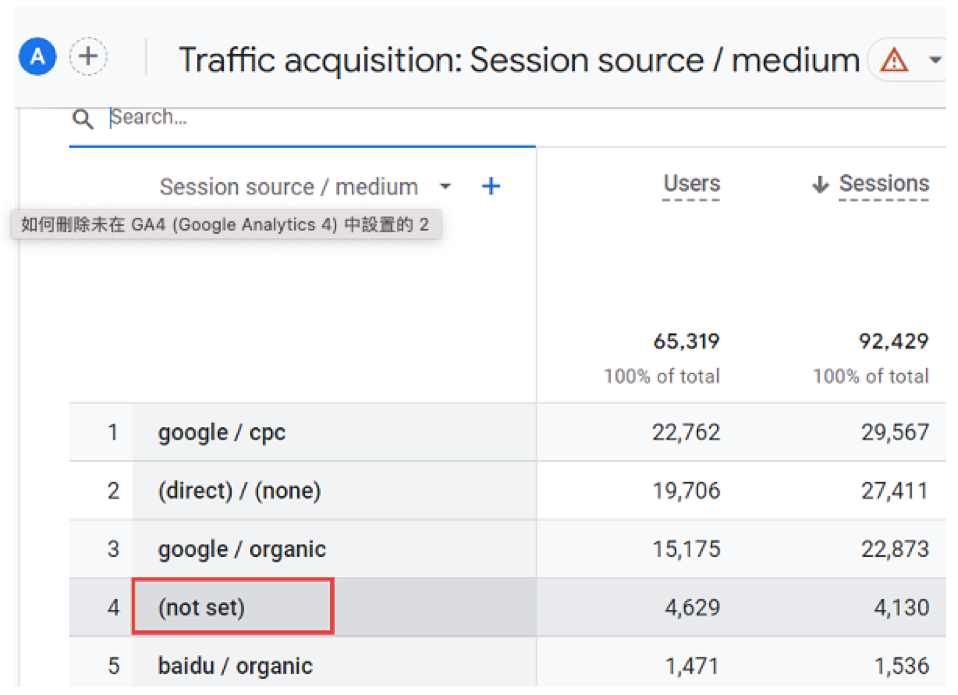
為什麼我在 GA4 的到達網頁的報表中看到空白行或(not set)?
我們在GA4報表中,我們會看到到達網頁裡怎麼會出現空白欄位及(not set)的數據,這意味著是什麼呢?還是google還在調整呢?

2023 Google Analytics (GA4)繁體中文考古題
2023 Google Analytics (GA4)繁體中文考題已經出來囉!真是對數據分析者是一大的福音,以下是我分享的考古題給各位做參考,如果答案有問題的話,敬請見諒!

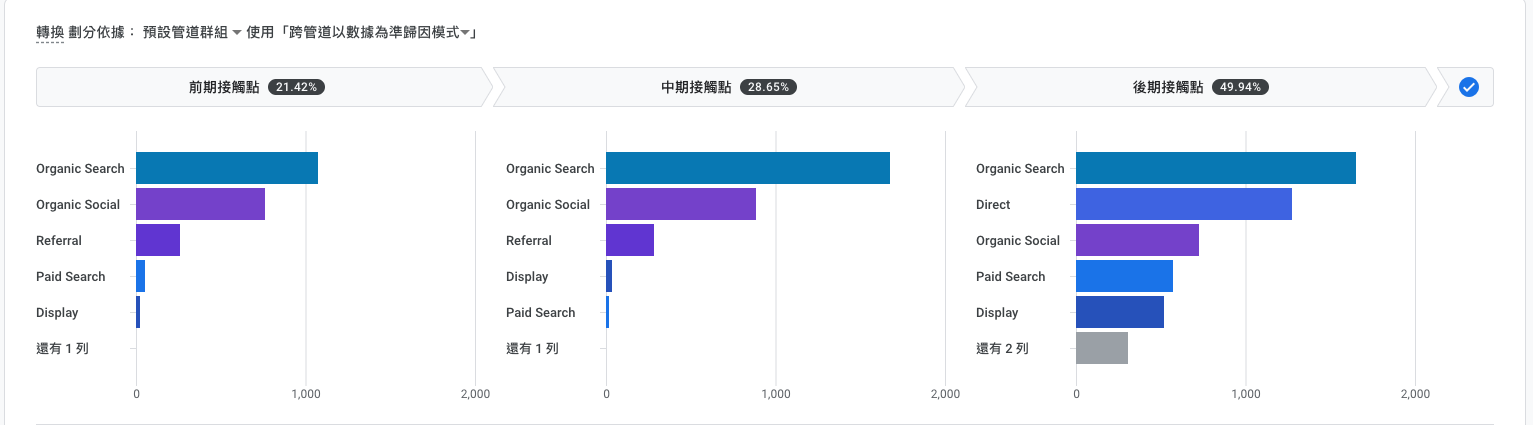
在Google Analytics 4中什麼是歸因模式
想知道轉換都是透過哪些管道、廣告、點擊而來的嗎?或者轉換的功勞我們要歸屬哪些管道呢?這時我們可以透過歸因模式報表來做分析。當然我們在 GA4 中,您可以在 6 個不同的歸因選項中進行選擇。了解差異對於正確分析您的行銷活動是很重要。